ASP.NET Core - Een Razor Pages project maken
Chapeau
Stappenplan
- Een web app maken met Razor Pages
- Je kan gelijk een Razor Page project maken, zie daarvoor: Rick Anderson, Getting started with Razor Pages in ASP.NET Core, 09/15/2020
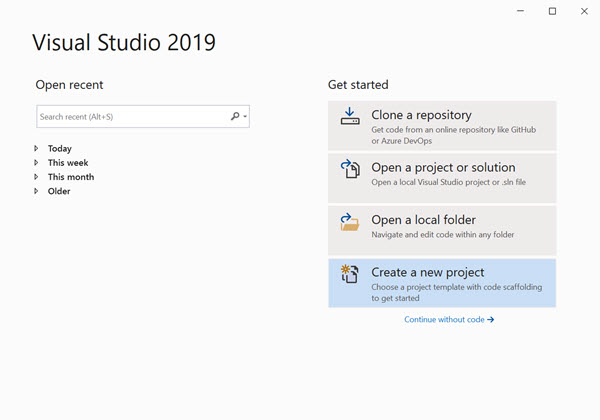
- Open Visual Studio
- Create a new project:

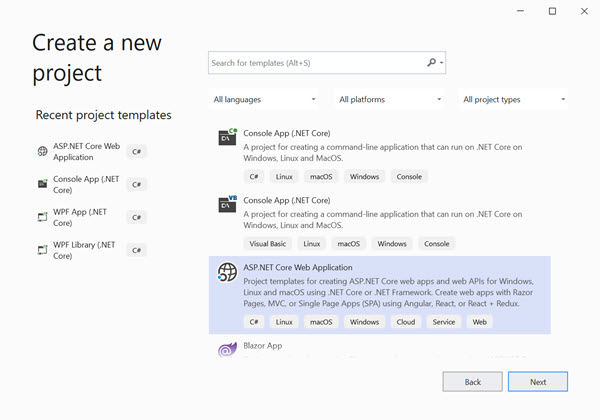
Create a new project - Selecteer een Web Application in C#:

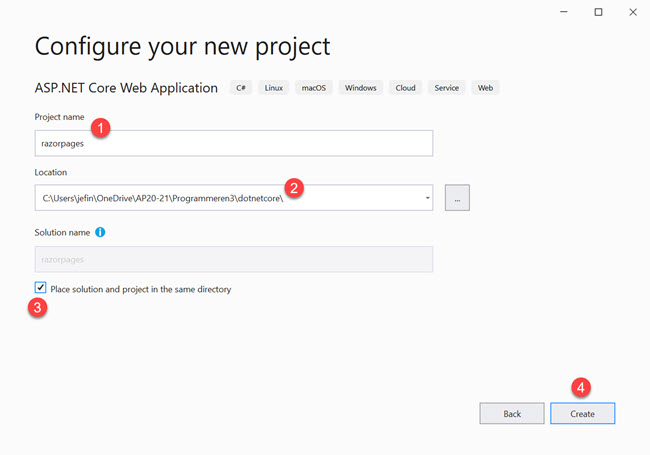
Create a new ASP.NET Core Web Apllication project in C# - Plaats het nieuwe project in de map dotnetcore en geef er de naam razorpages aan:

Create new project razorpages
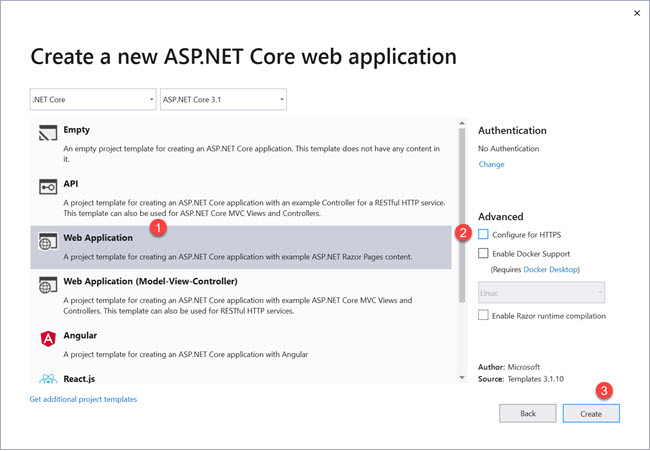
- Selecteer Create a new ASP.NET Core Web Application en vinkt Configure for HTTPS af. We houden ons nu enkel bezig met Razor pages. Beveiliging is niet het onderwerp van deze les. Als we een website zouden maken die in productie gaat moeten we dit natuurlijk wel aanvinken!

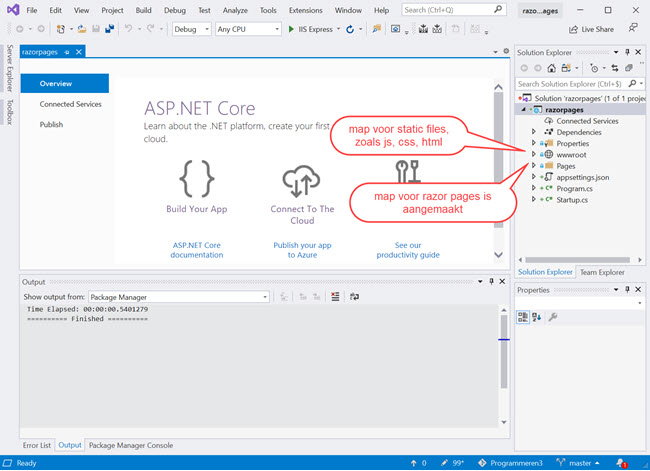
Create a new ASP.NET Core Web Application - En dat is het resultaat:

Razor Pages Project is gemaakt - Razor Pages zijn geactiveerd in Startup.cs:
public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } // This method gets called by the runtime. Use this method to add services to the container. public void ConfigureServices(IServiceCollection services) { services.AddRazorPages(); } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Error"); } app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapRazorPages(); }); } } - Voer de Web app uit door op F5 te klikken:

Gegenereerd Razor Pages Project uitgevoerd - Een Razor Pages-applicatie bevat veel mappen en bestanden. We verkennen de bestanden die zijn gegenereerd bij het creëren en het uitvoeren van de toepassing. We beginnen met een overzicht in de Verkenner van de mapstructuur van de applicatie, gevolgd door een blik op elke map of groep bestanden.
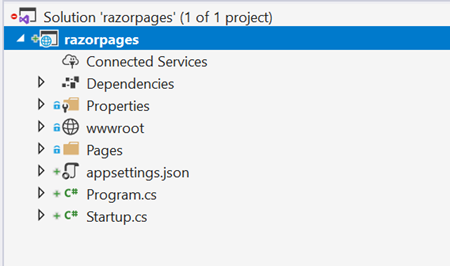
- root van een Razor Pages applicatie:

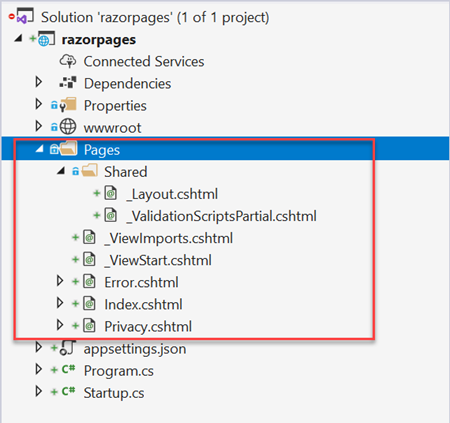
root folder of a Razor Pages Application - De Pages-map is de standaardlocatie voor Razor Pages-bestanden. De bestanden die eindigen op .cshtml zijn Razor-bestanden. Andere bestanden, die eindigen op .cs, zijn C # -klassebestanden. Deze zijn gekoppeld aan Razor-bestanden en staan bekend als PageModel-bestanden. Niet alle Razor-bestanden hebben een bijbehorend klassebestand. In de afbeelding hieronder staan geen klassenbestanden.
Sommige namen van Razor-bestanden beginnen met een onderstrepingsteken (_). Deze bestanden spelen een specifieke rol als onderdeel van een Razor Pages-applicatie. Hier kan je meer lezen over deze speciale Razor-bestanden.
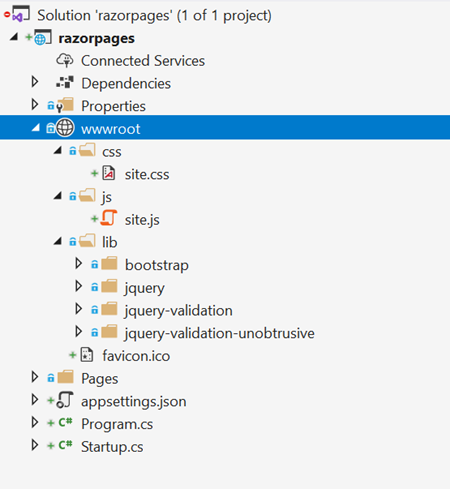
Pages folder of a Razor Pages Application - In de wwwroot-map staan de statische bestanden van een .NET Core-webtoepassing. Deze bestanden bevatten de CSS-stijlpagina's, afbeeldingen en JavaScript-bestanden die door de site worden gebruikt. Een extra map met de naam lib bevat client-side pakketten van derden. Deze pakketten worden beheerd door LibMan, de standaard client-side pakketbeheerder voor Razor Pages en MVC-applicaties.

wwwroot folder of a Razor Pages Application In de lib submap staat clientside pakketten:
- BootStrap: een UI-framework gebouwd door een team bij Twitter dat het werk vermindert dat nodig is om sitelay-outs te ontwerpen, en bevat ook een reeks ingebouwde stijlen voor componenten zoals knoppen, formulieren, tabellen, invoer enzovoort. In Razor Pages 3.x is de versie van Bootstrap 4.
- jquery: een JavaScript-bibliotheek waarop BootStrap steunt.
- jquery-validation: een jQuery-plug-in voor validatie van formulieren aan de clientzijde
- jquery-validation-unobtrusive: een andere jQuery-validatieplug-in die is ontworpen door het ASP.NET-team om specifiek te werken met formulierinvoer die is gegenereerd door Razor-helpers.
- Root bestanden
bestandsnaam beschrijving appsettings.json A json-based file for application-wide configuration settings appsettings.Development.json A json-based file for application-wide configuration settings that only take effect during development Program.cs The entry point for the Razor Pages application razorpages.csproj An XML-based file that contains information about the project and is used by the MSBuild system for compilation and publishing 
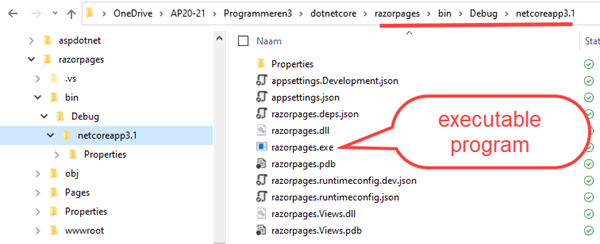
Open csproj file Startup.cs The Startup class configures the request pipeline that handles all requests made to the application - De bin-map is de standaarduitvoerlocatie voor binaire bestanden die worden gegenereerd tijdens het compileren van de toepassing. Deze map bevat doorgaans twee submappen: Debug en Release. De eerste is voor de binaire bestanden die het resultaat zijn van het compileren van de toepassing in de foutopsporingsmodus (debuggen), en de tweede is waar de binaire bestanden worden geplaatst die zijn gegenereerd op basis van een compilatie in de releasemodus. Beide mappen bevatten een submap met de naam netcoreapp [versienummer], waarbij [versienummer] staat voor de versie van .NET Core die is gebruikt om de toepassing te maken. Als je bijvoorbeeld .NET Core 3.1 gebruikt, is de mapnaam netcoreapp3.1.

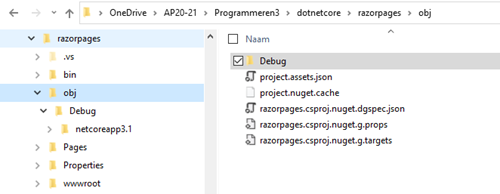
bin debug folder - De obj-map wordt gebruikt om tijdelijke objectbestanden en andere bestanden op te slaan die worden gebruikt om het uiteindelijke binaire bestand tijdens het compilatieproces te maken.

obj map
- root van een Razor Pages applicatie:
Bronnen
Rick Anderson and Ryan Nowak, Introduction to Razor Pages in ASP.NET Core, 02/12/2020
2020-11-12 17:59:17